author: nojsja

目录
- DevTools常用功能区域介绍
- 使用DevTools查看浏览器DOM元素
- 使用DevTools查看浏览器本地数据
- 使用DevTools在线编辑DOM样式
- 使用DevTools查看网络请求情况
- 使用DevTools查看控制台信息
- 使用DevTools在线调试代码
DevTools常用功能区域介绍
查看器
快速定位元素
展示当前网页元素的渲染情况,只展示最终的渲染结构,如果使用了React等前端框架,则需要额外安装react-dev-tool来查看React组件的结构。
可以手动修改DOM结构和修改组件样式以及查看元素盒模型和其它信息
响应式设计模式
存储
- Cookie
- SessionStorage
- LocalStorage
- Indexed DB
调试器
- 定位代码,断点调试
- 调试:暂停/继续、跨越、步进、步出
控制台
- 多行模式和单行模式
- console命令
网络
- 筛选请求类型
- 查看某个网络请求
- 构造极限情况-限流
样式编辑器
- 查看盒模型属性
- 查看字体
- 定位和编辑元素样式表
性能
内存占用
浏览器自身渲染过程和调用情况
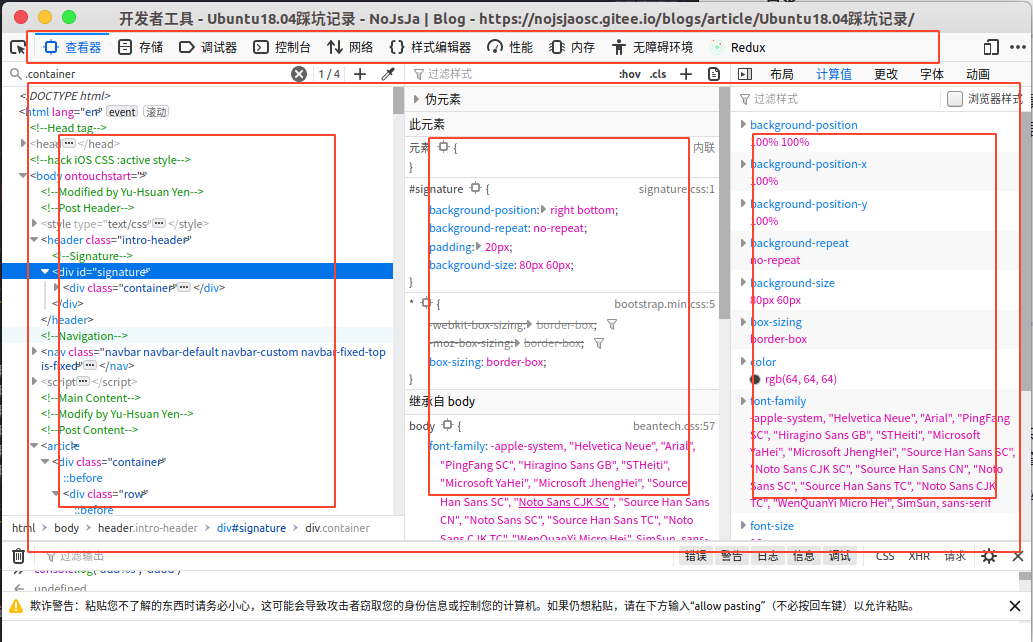
使用DevTools查看浏览器DOM元素
- 右键选择
检查元素快速定位元素 - 通过控制台
选取页面中的元素(Ctrl+Shift+C)来预览和选择元素 - 通过控制台
搜索HTML使用querySelector语法搜索一个元素
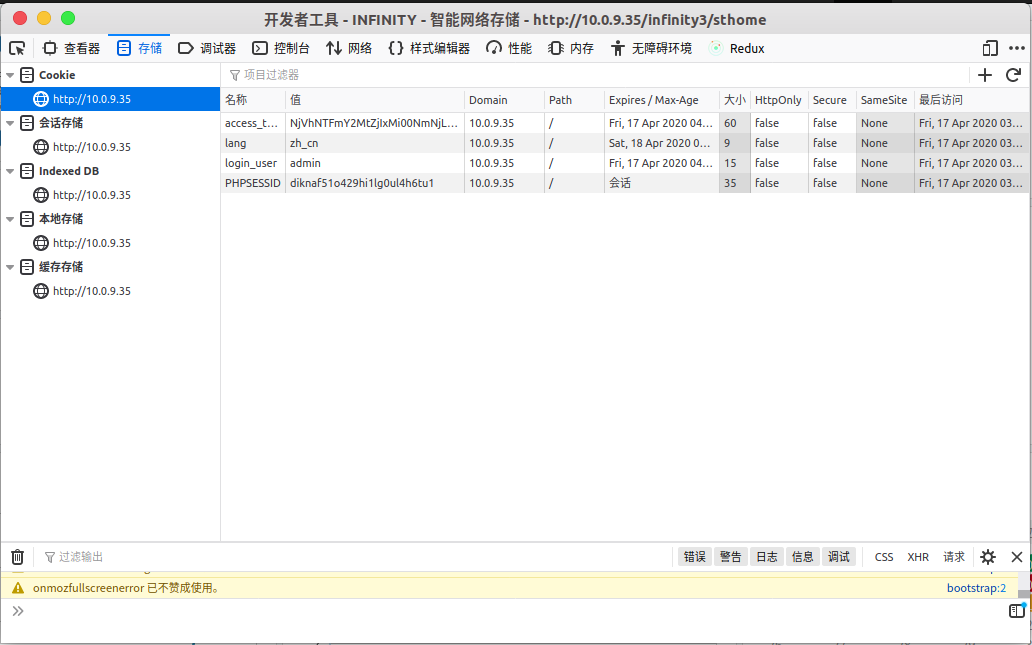
使用DevTools查看浏览器本地数据

Cookie
HTTP Cookie(也叫Web Cookie或浏览器Cookie)是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie使基于无状态的HTTP协议记录稳定的状态信息成为了可能,限制大小4K。
Cookie主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
Cookie特点:
- 不需要任何服务器资源。 Cookie 存储在客户端并在发送后由服务器读
- 使用较简单。Cookie 是一种基于文本的轻量结构,包含简单的键值对
- 数据持久性。虽然客户端计算机上 Cookie 的持续时间取决于客户端上的 Cookie 过期处理和用户干预,Cookie 通常是客户端上持续时间最长的数据保留形式
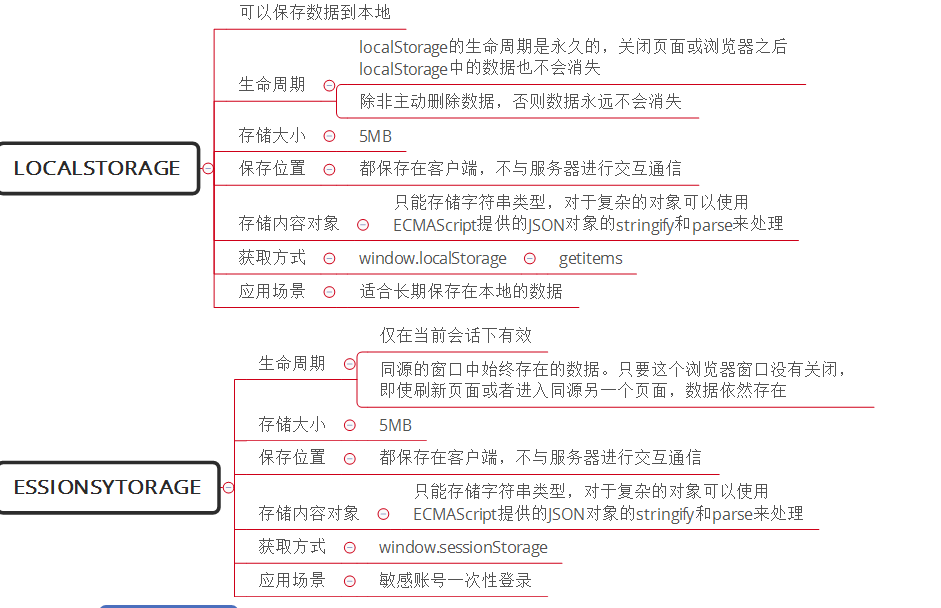
SessionStorage
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。

LocalStorage
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去删除,限制大小5M
Indexed DB
通俗地说,IndexedDB 就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB 允许储存大量数据,提供查找接口,还能建立索引。这些都是 LocalStorage 所不具备的。就数据库类型而言,IndexedDB 不属于关系型数据库(不支持 SQL 查询语句),更接近 NoSQL 数据库。
特点:
键值对储存。 IndexedDB 内部采用对象仓库(object store)存放数据。所有类型的数据都可以直接存入,包括 JavaScript 对象。对象仓库中,数据以"键值对"的形式保存,每一个数据记录都有对应的主键,主键是独一无二的,不能有重复,否则会抛出一个错误
异步。 IndexedDB 操作时不会锁死浏览器,用户依然可以进行其他操作,这与 LocalStorage 形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,拖慢网页的表现
支持事务。 IndexedDB 支持事务(transaction),这意味着一系列操作步骤之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况
同源限制 IndexedDB 受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库
储存空间大 IndexedDB 的储存空间比 LocalStorage 大得多,一般来说不少于 250MB,甚至没有上限
支持二进制储存。 IndexedDB 不仅可以储存字符串,还可以储存二进制数据(ArrayBuffer 对象和 Blob 对象)
使用DevTools在线编辑DOM样式
- 查看字体
- 定位和编辑元素样式表
使用DevTools查看网络请求情况
- 筛选请求类型
- 查看某个网络请求
- 构造极限情况-限流
使用DevTools查看控制台信息
通过控制台打印数据
console.log 用于输出普通信息
console.info 用于输出提示性信息
console.error用于输出错误信息
console.warn用于输出警示信息
console.debug用于输出调试信息
console.dirxml打印dom对象结构
printf格式化输出数据
打印字符串
console.log(“他是%s”, “nojsja”);打印数字
console.log(“%d年%d月%d日”,2011,3,26);打印浮点数字
console.log(“圆周率是%f”,3.1415926);
打印一组数据
bilibili控制台demo
console.group输出一组信息的开头
console.groupEnd结束一组输出信息
断言
输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台
- console.assert(boolValue, info);
统计代码段执行次数
console.log打印的信息比较混乱,console.count可以用来单独统计某个代码块在一段时间内的执行次数
- console.count(symbol)
统计一段代码的执行时间
通过传入参数确定定时器归属
console.time(symbol)开始统计
console.timeEnd(symbol)结束统计
打印堆栈信息
console.trace 堆栈跟踪相关的调试
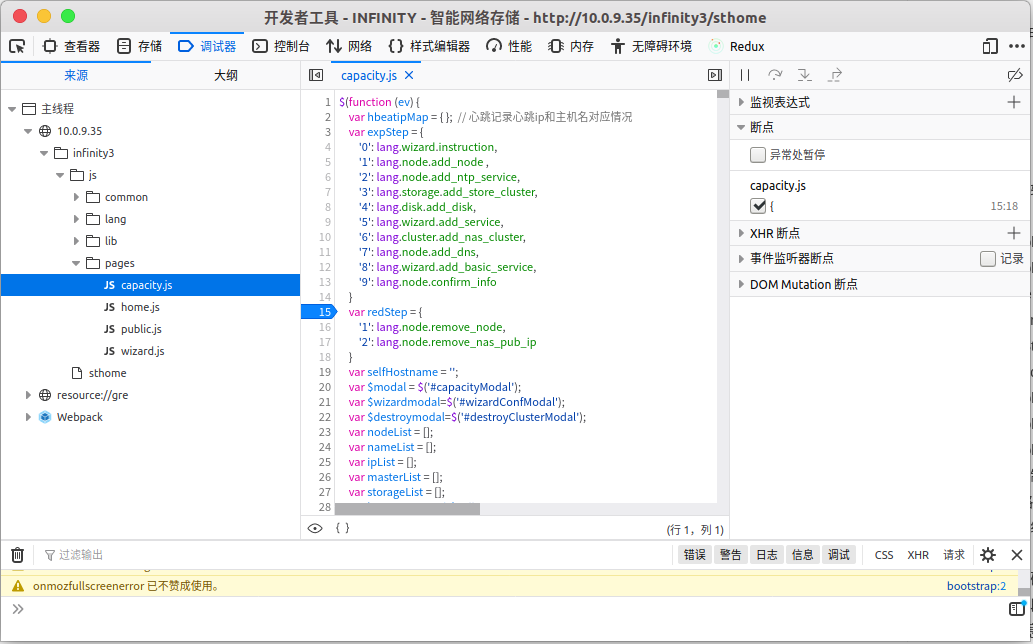
使用DevTools在线调试代码

- 定位代码,断点调试
- 调试:暂停/继续、跨越、步进、步出