目录
一、什么是 Canvas?
Canvas API 提供了一个通过 JavaScript 和 HTML 的 <canvas> 元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。
Canvas API 主要聚焦于 2D 图形。而同样使用 <canvas> 元素的 WebGL API 则用于绘制硬件加速的 2D 和 3D 图形。现在所有的主流浏览器都支持它。
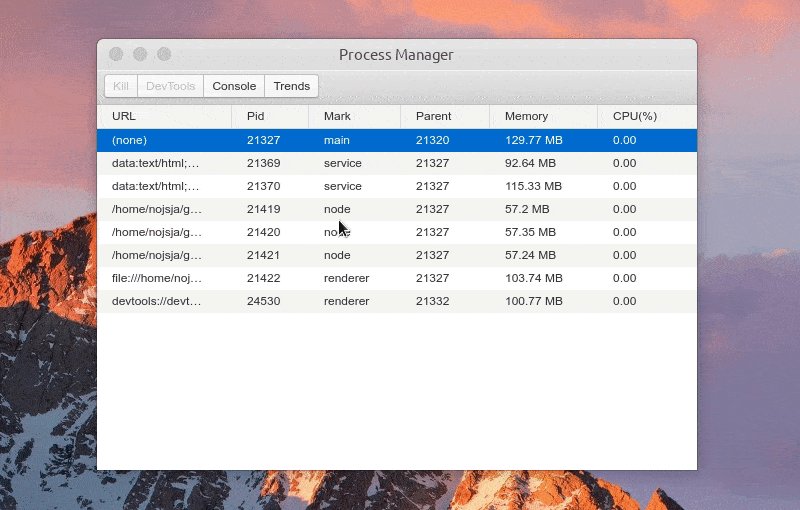
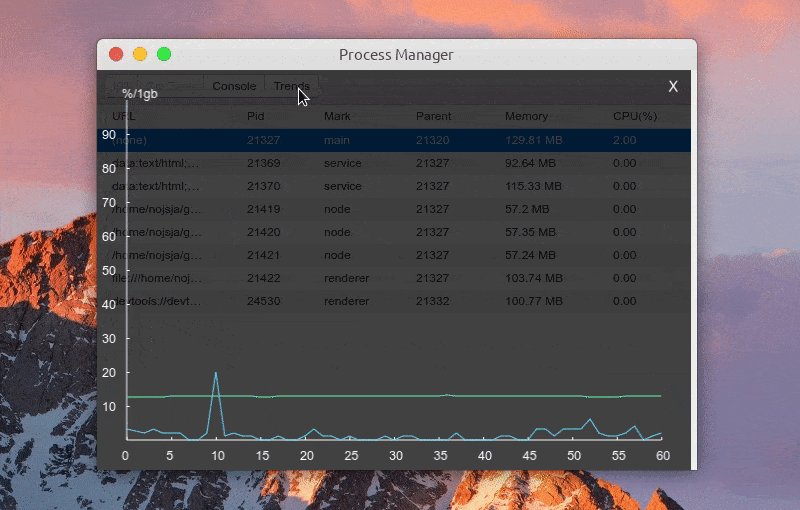
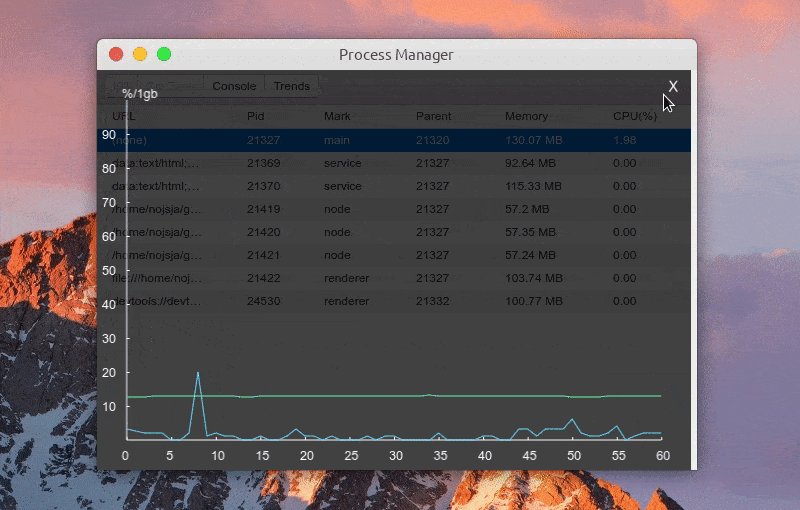
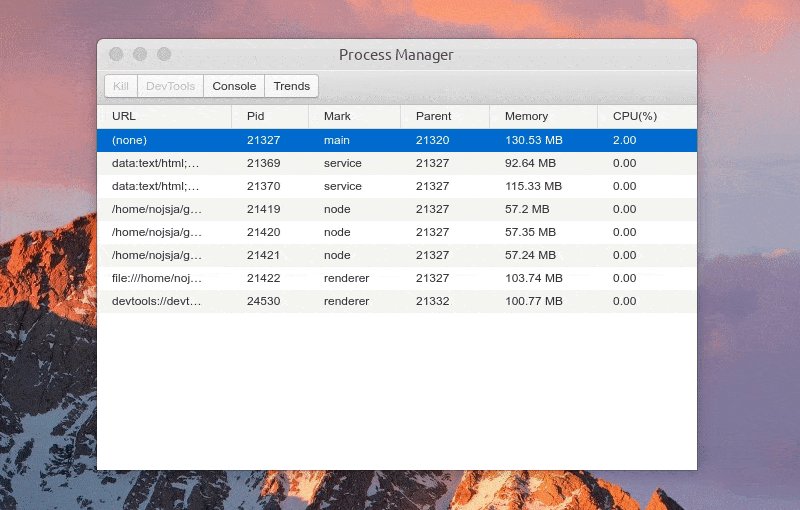
之前做 Electron 进程监控管理工具 electron-re 的时候,使用过 Canvas 来绘制动态的折线图用于展示进程的 CPU/Memory 占用变化情况。

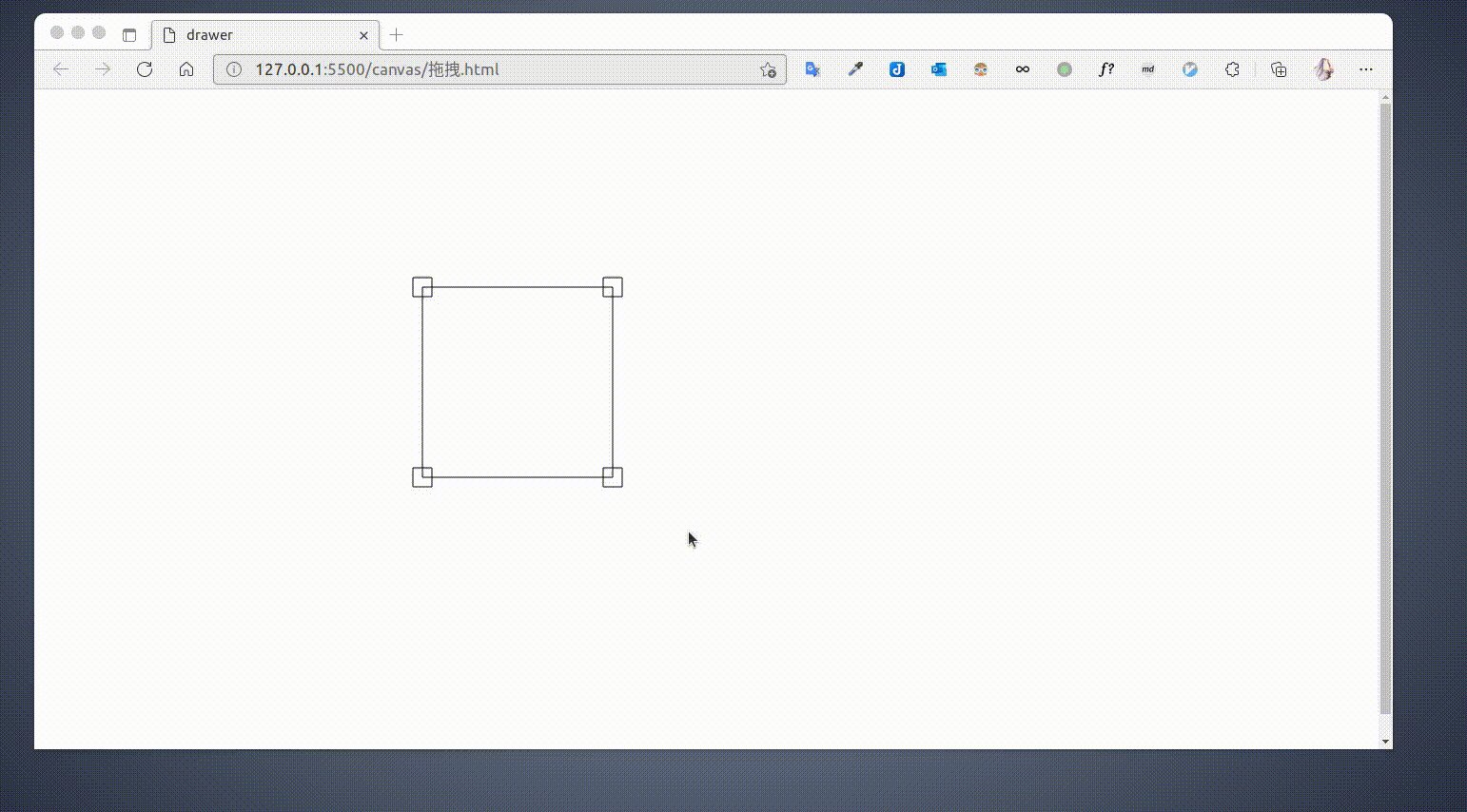
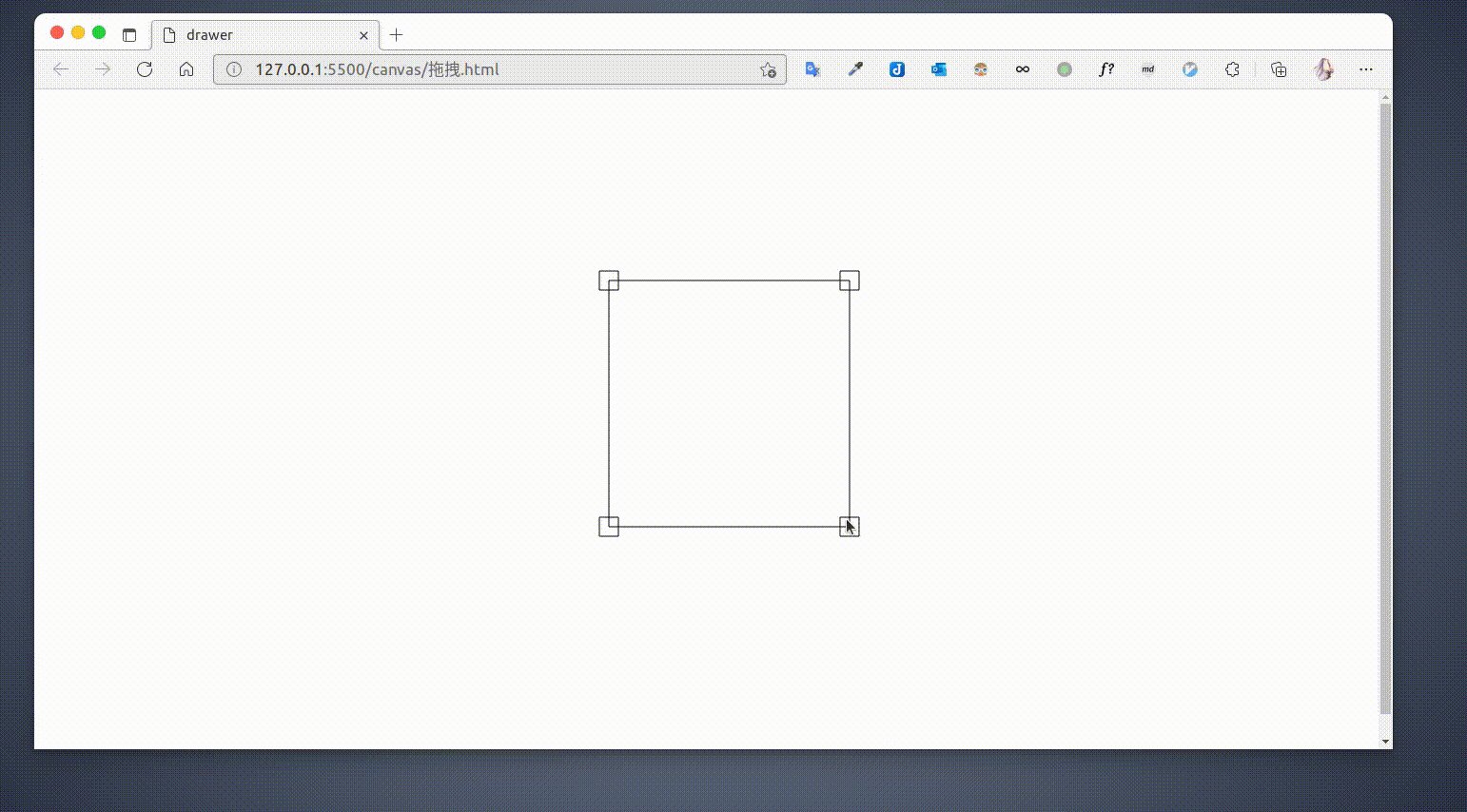
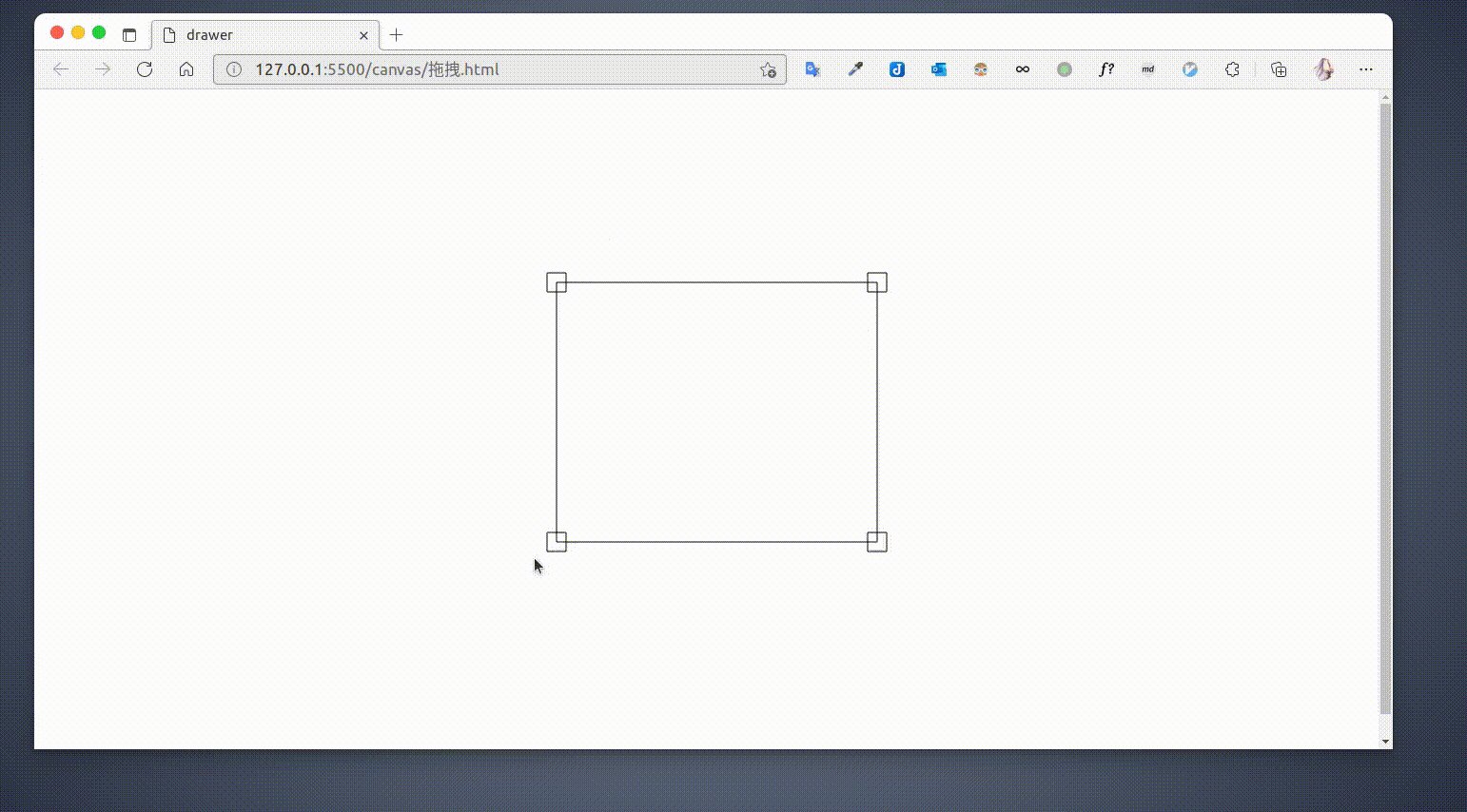
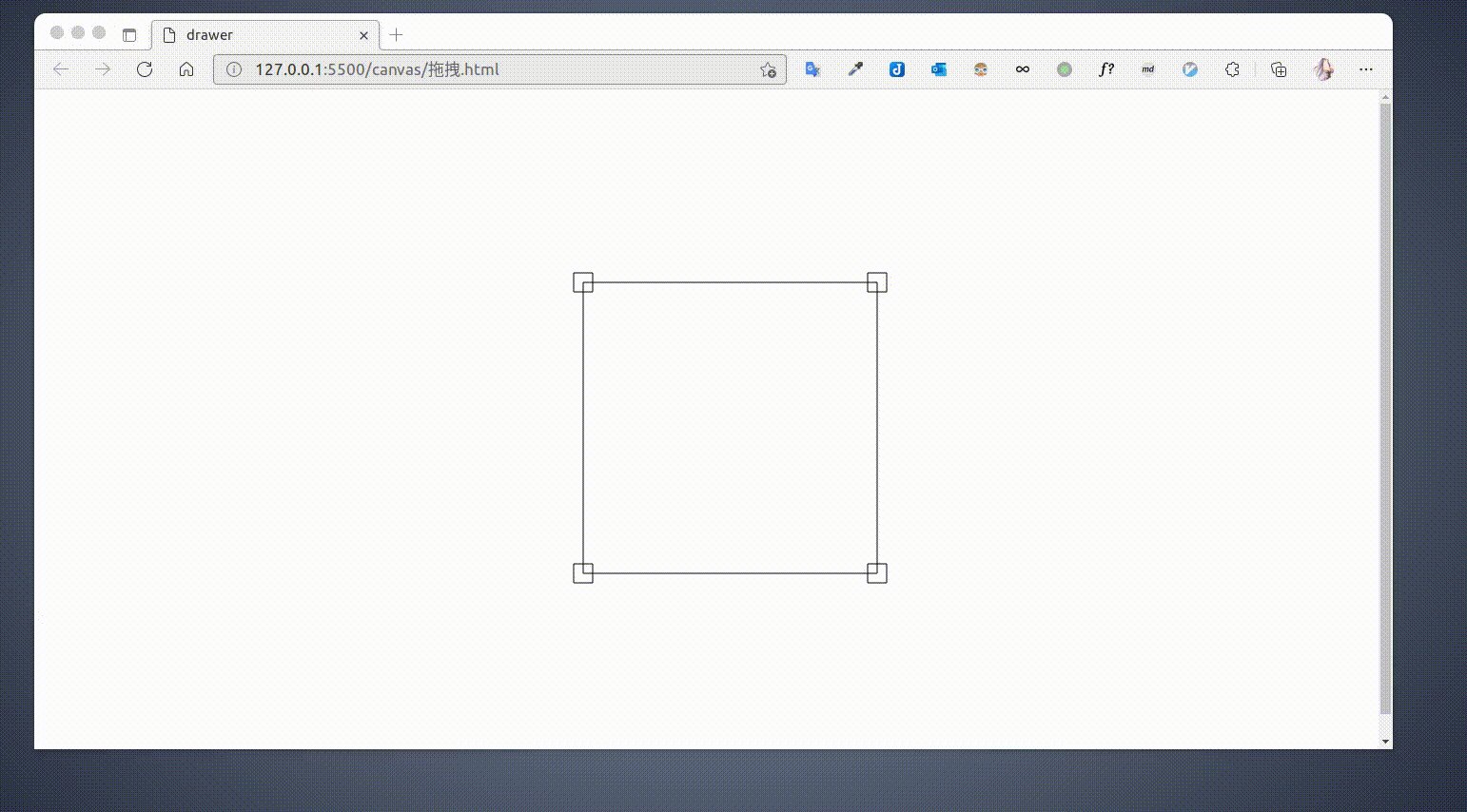
这次我们用 Canvas 基础绘制 API 来实现一个矩形元素的拖拽和伸缩。

二、前置知识
像素
关于屏幕像素的一些概念:
物理像素(DP)
物理像素也称设备像素,我们常听到的手机的分辨率及为物理像素,比如 iPhone 7 的物理分辨率为 750 * 1334。屏幕是由像素点组成的,也就是说屏幕的水平方向有 750 的像素点,垂直方向上有 1334 个像素点。
设备独立像素(DIP)
也称为逻辑像素,比如 Iphone4 和 Iphone3GS 的尺寸都是 3.5 寸,iphone4 的物理分辨率是 640 * 980,而 3gs 只有 320 * 480,假如我们按照真实布局取绘制一个 320px 宽度的图像时,在 iphone4 上只有一半有内容,剩下的一半则是一片空白,为了避免这种问题,我们引入了逻辑像素,将两种手机的逻辑像素都设置为 320px,方便绘制。
设备像素比(DPR)
上面的设备独立像素说到底是为了方便计算,我们统一了设备的逻辑像素,但是每个逻辑像素所代表的物理像素却不是确定的,为了确定在未缩放情况下,物理像素和逻辑像素的关系,我们引入了设备像素比 (DPR) 这个概念:设备像素比 = 设备像素 / 逻辑像素 (DPR = DP / DIP)。
Canvas 宽高和 CSS 宽高
Canvas 画布的默认大小为 300 像素 ×150 像素(宽 × 高,像素的单位是 px)。但是,可以使用 HTML 的高度和宽度属性来自定义 Canvas 的尺寸。
示例:
1 | <canvas width="600" height="300" style="width: 300px; height: 150px"></canvas> |
- style 中的 width 和 height 分别代表 Canvas 这个元素在界面上所占据的宽高,即样式上的宽高,也就是设备独立像素(css 逻辑像素)。
- attribute 中的 width 和 height 则代表 Canvas 实际像素的宽高,而 Canvas 绘制的图像是位图,也就是物理像素(1 个位图像素对应着 1 个物理像素)。
在设备 dpr = 2 的情况下,如果 Canvas 的宽高和 Css 宽高一致的话,也就是说 Canvas 画布中的物理像素数量更少,不能和屏幕的单个物理像素点一一对应。Canvas 此时会将图形绘制后进行硬放大以填充 Canvas 画布,因此绘制的图形就会模糊。
在设备 dpr = 1 的情况下不会出现这个问题,此时一个 Canvas 像素恰好对应一个物理像素,也对应一个 CSS 像素。
解决绘制模糊
原理:让 Canvas 像素和屏幕物理像素一一对应。
步骤:
- 先让 canvas 的宽高等同于屏幕的物理像素宽高。
- 缩放 canvas 让图形显示至正常尺寸。
1 | const canvas = document.getElementById('canvas'); |
Canvas 中的坐标系
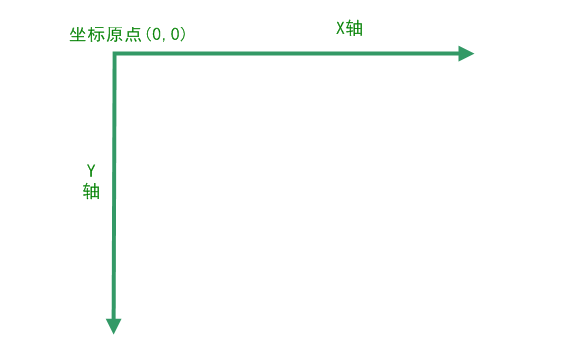
在 2D 绘图环境中的坐标系统,默认情况下是与窗口坐标系统相同,它以 canvas 的左上角为坐标原点,沿 x 轴向右为正值,沿 y 轴向下为正值。其中 canvas 坐标的单位都是 “px”。

三、关键步骤说明
1. 调用和交互方式
1 | // 创建画板 |
由上,我们采用面向对象方式,创建几个类,用于分离职责:
- Drawer:画板类用于添加图形、调用图形绘制方法、监听窗口变化进行重绘、响应鼠标事件等等。
- DrawHelper:辅助绘制类用于执行点阵绘制、获取鼠标在 Canvas 坐标系中的位置、清除矩形区域、检查图形参数是否合法等等。
- Polygon:几何图形类,提供基本方法和模板方法,一些方法需要具体的图形子类进行实现。
- DragableAndScalableRect:拖拽和缩放类,单个图形坐标的更新、几何位置计算、回执和销毁的具体逻辑、判断某个点是否位于图形内部等都是在这个类中实现的。
2. 创建画板类
1)职责
- 添加图形。
- 调用图形绘制方法。
- 监听窗口变化进行重绘。
- 响应鼠标事件。
2)功能实现点
- 构造函数中我们通过 CSS 选择器来获取 Canvas 元素,并设置画板的宽高,同时通过 resize 方法缩放画板让屏幕像素和 Canvas 像素一一对应。
- 画板可以添加多个图形元素,存放在 polygons 数组中,添加后 Canvas 的绘制上下文会和此元素进行绑定。图形也可以从画板中移除,对应的 ctx 与元素解绑。
- 画板的 render 方法用于画布所有元素的绘制,会调用所有 polygon 对象的 draw 方法进行具体的内容绘制。
- 画板类中需要绑定鼠标的按下、移动、抬起事件。当鼠标按下时遍历 polygons 数组选择第一个被点击的对象,判断当前 polygon 对象的事件响应情况,本例中仅有缩放和拖动两种事件。鼠标移动过程中如果当前有需要响应的 polygon 对象,则会实时向 polygon 对象发送当前的鼠标坐标信息用于坐标计算。
1 | /* -------------- canvas 画板类 -------------- */ |
3. 创建绘制辅助类
1)职责
- 执行点阵绘制。
- 清除矩形区域。
- 检查图形参数是否合法。
2)功能实现点
- drawPoints 方法会拿到一个点阵数组,使用 Canvas 的
context.beginPath方法开始绘制,ctx.moveTo 移动到某个点,ctx.lineTo连接点为线段,ctx.stoke绘制路径。注意:本例中绘制矩形时没有直接使用内置APIstrokeRect(x, y, width, height),而直接使用此方法进行线段绘制。 - getMousePosition 用于获取鼠标相对于 canvas 的位置信息,也就是在 canvas 中的坐标,注意 CSS 像素需要乘 canvas 缩放比例:
rect.top * (canvas.height / rect.height)。 - clearRect 清除指定坐标和宽高的矩形区域。
- checkGeometry 检查图形参数是否合法,参数需要为正值。
1 | /* -------------- 绘制辅助类 -------------- */ |
4. 创建通用几何图形类
1)职责
- 提供子类的模板方法和属性。
- 提供外部接口供画板类调用以响应用户操作。
2)功能实现点
- scaleStart 开始缩放。
- scale 缩放中。
- scaleEnd 缩放结束。
- dragStart 开始拖拽。
- drag 拖拽中。
- dragEnd 拖拽结束。
1 | /* -------------- 几何图形类 -------------- */ |
5. 创建拖动和伸缩矩形类
1)职责
- 图形坐标的更新
- 几何位置计算
- 绘制和销毁的具体逻辑实现
- 判断某个点是否位于图形响应区域
2)功能实现点
- isInPath 判断某个坐标点是否位于当前矩形的四个顶点以内。
- isInCornerPath 判断某个坐标点是否位于当前矩形的四个可伸缩顶点的四个矩形以内。
- draw 方法调用 DrawHelper 将组成当前图形的各个部分的点阵坐标数组绘制到画布上。
- destroy 根据矩阵坐标和宽高进行局部画布清除,注意的是需要将传入宽高和位置进行一定的调整让实际清除区域大于矩形区域,否则可能会残留一部分矩形的边线区域在画布上。
- updateWhenDraging 拖动时,更新图形的矩阵坐标。首先需要记录 prePoint 也就是上个触发坐标点,然后将当前坐标 point 和 prePoint 相减获得距离差值。最后将当前图形的
坐标 + 差值就可以得到最新的图形中心点的位置,而图形的宽高保持不变。 - updateWhenScaling 缩放时,更新图形的矩阵坐标。首先需要记录 prePoint 也就是上个触发坐标点,然后将当前坐标 point 和 prePoint 相减获得 距离差值。注意这里图形的坐标算法和拖动时不相同,缩放时,坐标点 x,y 和 图形的宽高 width,height 都需要进行调整。
- 注意缩放时检查是否到达 width 和 height 的最小临界点,如果到达则不再进行坐标更新。
- x,y 的坐标位移为之前获得的距离差值的一半,因为 width 和 height 同时也在改变。
- 而 width 和 height 的计算在各个顶点的计算情况也是不同的。
- 左上角:距离差值对 width 和 height 都产生
负增益效果。可以想象我们从 左上角往右下角 拉时,width 和 height 都会 缩小,而左上角到右下角这个方向即坐标系的正方向。 - 右上角:距离差值对 width 产生
正增益效果,对 height 产生负增益效果。 - 右下角:距离差值对 width 和 height 都产生
正增益效果。 - 左下角:距离差值对 width 产生
负增益效果,对 height 产生正增益效果。
- 左上角:距离差值对 width 和 height 都产生
- getPoints 根据图形属性 x, y, width, height 等计算出图形的各个坐标顶点。
1 | class DragableAndScalableRect extends Polygon { |
6. 处理窗口大小变化
监听窗口 resize 事件,然后调用画布的 onResize 方法清除画布并重新绘制各个已经添加到画布的图形对象。进阶需要考虑的是使用节流和去抖函数进行性能优化。
1 | window.onresize = () => { |
四、完整源码
五、结语
Canvas 画布为前端增加了无限的图形操作能力和创造性,应用场景挺多,比如:图像编辑、动画渲染、配合 WebGL 的 3D 场景、视频帧处理、游戏开发等等。挺好玩的东西,有精力和兴趣的可以深入研究一下。